So, ya wanna know ’bout how to use the Markdown preview in Kate? Well, sit tight, I’ll tell ya everything ya need to know, step by step. Kate’s this fancy text editor, ya see? It’s all nice and smooth, makes writin’ and editin’ text a lot easier. Now, if you’re workin’ with Markdown, like I do sometimes, ya might want a preview to see how things look as ya go. I’m gonna show ya how to get that Markdown Preview up and runnin’ right inside Kate.
First things first, ya gotta make sure that the Markdown Previewer plugin is turned on. Now, don’t go all confused now, it’s real simple. You just gotta go to the “Settings” menu. You know, the one up top where ya see all them buttons and stuff. Click on that, then find the “Configure Kate” option and click on it too. A new window will pop up, and what you need to do is look for “Plugins” in that list. It’s usually right there at the top, so no need to search too hard.


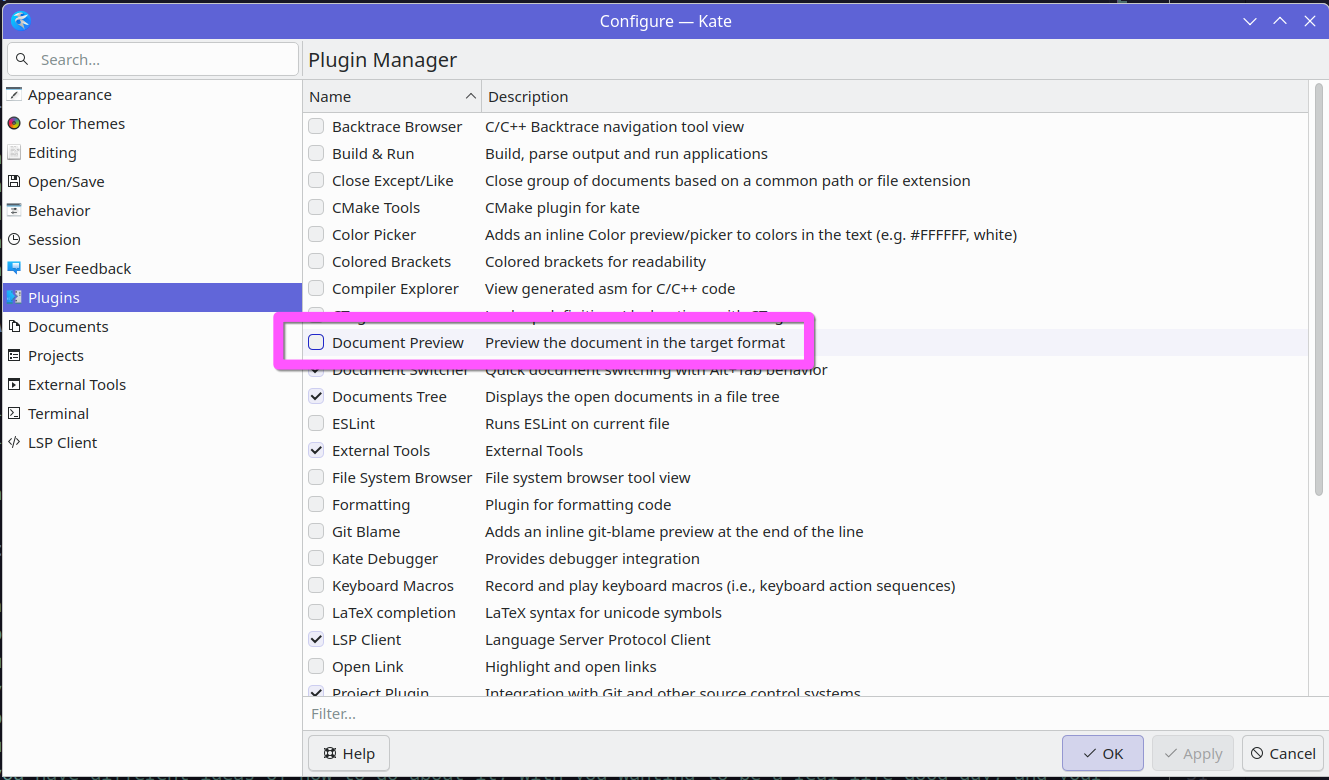
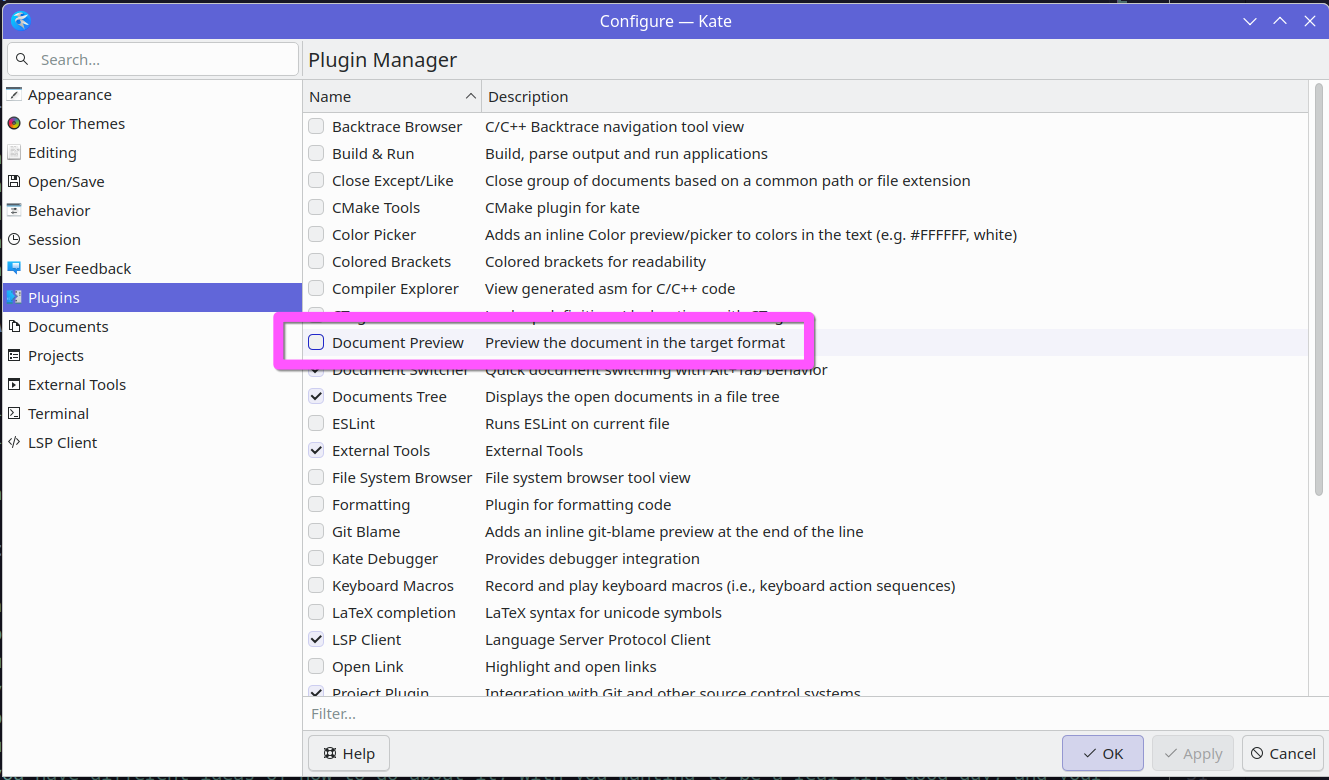
Now, once you’re in the Plugins section, look around for the “Markdown Previewer” plugin. It’s usually there, if not, don’t panic, just check the box to enable it. When you’ve done that, hit “OK” to save your settings. You’re almost there!
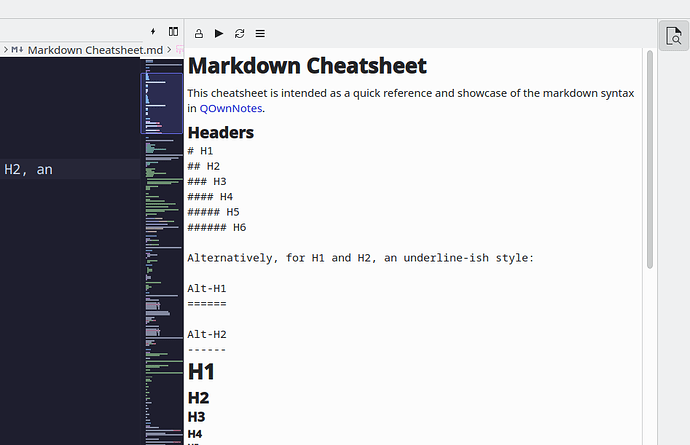
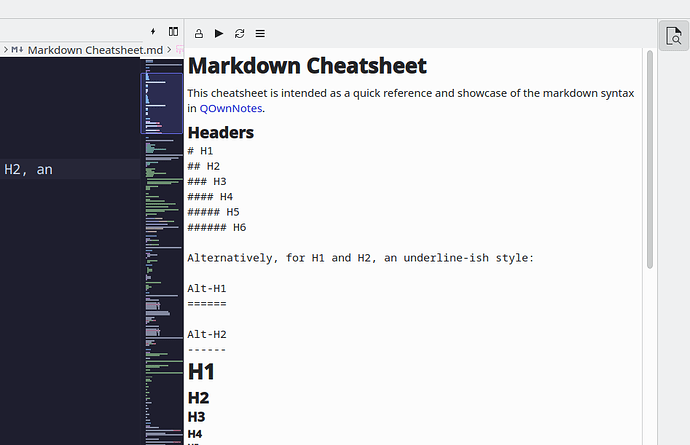
Alright, now that the plugin is on, we need to make sure we can actually see the preview. Over on the right side of your Kate window, there should be a little sidebar. If ya don’t see it, don’t worry. Just look for the option to create a “Toolview”. A Toolview is just a fancy way of saying “sidebar” where all your tools show up. Click on that and it’ll show ya a button to open the Markdown previewer. That’s where ya can see your text all nice and formatted, like it’ll look when ya publish it or whatever.
Now, as you’re writin’ up that Markdown, it’s good to remember that Markdown is designed to be real easy on the eyes. It don’t use no fancy formatting like them other tools do. All you gotta do is add a few simple symbols, like asterisks for bold or underscores for italics, and your text will be all pretty when it’s rendered in the preview.
When ya got everything all set up, just keep writin’ your Markdown file. If ya do it right, the Markdown previewer will show ya the rendered version right next to your code. This way, ya ain’t gotta keep switchin’ back and forth between your file and some browser window. It’s all right there, handy as can be!
If you’re still havin’ trouble, ya can always check if the plugin is enabled or if Kate’s settings are right. Sometimes, under the Plugins section, ya might need to make sure the “Document Preview” option is ticked. This will add a preview tool on the right side, and all ya gotta do is click on it to see your work in the fancy Markdown view.
Another thing that might help is making sure the file you’re workin’ on is a proper Markdown file. If it ain’t, Kate might not show ya the preview. You can tell if it’s a Markdown file by lookin’ at the file extension—it should end with .md or .markdown. If it don’t, maybe save it with the right name and then try again. Simple as that!
Markdown syntax is real straightforward. It’s designed so folks can read and write it without a lot of fuss. There’s no need to worry ’bout how fancy the code looks. Just focus on gettin’ the words down and let the plugin do the rest. For example, if ya wanna make a line break, just hit space twice at the end of a line. That’ll tell Kate that you want a new line when it shows the preview.
It’s really easy once ya get the hang of it. Markdown’s all about keepin’ things simple and quick, and with Kate’s previewer, you can see the changes live as ya make ’em. Ain’t that handy?


So, that’s all there is to it, dear. I hope this helps ya get started with Kate and Markdown. It’s a mighty useful tool once ya figure it out. And if ya need more help, don’t be shy, just ask around. There’s plenty more to learn, but this should be a good start for ya. Happy writin’!
Tags:[Markdown, Kate, Plugins, Markdown Previewer, Markdown Syntax, Kate Editor, Text Editing]